Apologies for asking something that is probably obvious…
I’ve just started investigating the LibreNMS API.
- Created a token
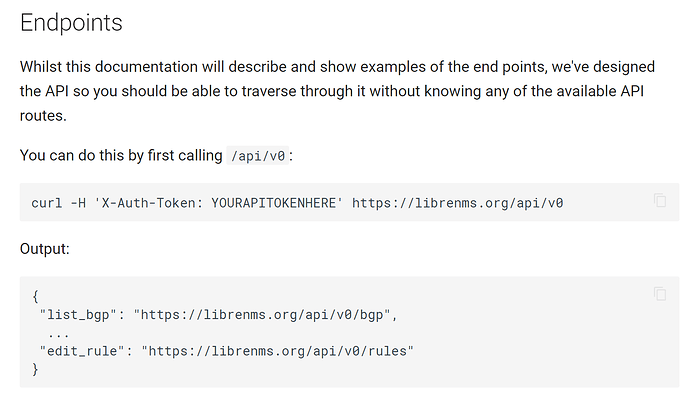
- running the following command
curl -H ‘X-Auth-Token: 1fc7a04f361d3b3e12f88cc35ecb6177’ https://librenms.org/api/v0
and all I get back is
<html>
<head><title>301 Moved Permanently</title></head>
<body bgcolor="white">
<center><h1>301 Moved Permanently</h1></center>
<hr><center>nginx</center>
</body>
</html>
Tried searching the forums for an answer but drawn a blank.
Any pointers please?
Thanks
Chris
It sounds dumb, but add a / at the end of your url here.
Thanks murrant.
Tried adding a / at the end of the url but still have the same problem
I was wondering if it’s a firewall / dst-nat issue? Our LibreNMS server is on the internal network behind a firewall on the core router that links us to the wider internet. As the url is directed at librenms.org it’s talking to a server outside our network. Ideally the local server initiates any connection to the outside world so routing / masquerade / NAT is not an issue…
Just curious… When you say librenms.org you mean yourdomain.tld, right? Or are you sending the API requests to the librenms.org domain?
Thanks TheGreatDoc - by now you will have realised that I am a complete Noob working with API’s.
I was just following the LibreNMS documentation
I did try running the command on our LibreNMS server replacing librenms.org with localhost. That produced some very different results but still not what I was expecting…
admin@server2:~$ curl -H 'X-Auth-Token: 1fc7a04f361d3b3e12f88cc35ecb6177' https://localhost/api/v0/ -k
<!doctype html><html lang="en"><head><title>UNMS 0.13.0</title><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1"><meta name="apple-itunes-app" content="app-id=1183022489"><meta name="google-play-app" content="app-id=com.ubnt.umobile"><script src="/modernizr-promises.js"></script><meta name="mobile-web-app-capable" content="yes"><meta name="theme-color" content="#fff"><meta name="application-name" content="gpon-nms-client"><link rel="apple-touch-icon" sizes="57x57" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-icon-57x57.png"><link rel="apple-touch-icon" sizes="60x60" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-icon-60x60.png"><link rel="apple-touch-icon" sizes="72x72" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-icon-72x72.png"><link rel="apple-touch-icon" sizes="76x76" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-icon-76x76.png"><link rel="apple-touch-icon" sizes="114x114" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-icon-114x114.png"><link rel="apple-touch-icon" sizes="120x120" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-icon-120x120.png"><link rel="apple-touch-icon" sizes="144x144" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-icon-144x144.png"><link rel="apple-touch-icon" sizes="152x152" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-icon-152x152.png"><link rel="apple-touch-icon" sizes="180x180" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-icon-180x180.png"><meta name="apple-mobile-web-app-capable" content="yes"><meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"><meta name="apple-mobile-web-app-title" content="gpon-nms-client"><link rel="icon" type="image/png" sizes="32x32" href="/favicon-db129761d00bde0ea7cb863f107bc247/favicon-32x32.png"><link rel="icon" type="image/png" sizes="16x16" href="/favicon-db129761d00bde0ea7cb863f107bc247/favicon-16x16.png"><link rel="shortcut icon" href="/favicon-db129761d00bde0ea7cb863f107bc247/favicon.ico"><link rel="apple-touch-startup-image" media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 1)" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-startup-image-320x460.png"><link rel="apple-touch-startup-image" media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 2)" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-startup-image-640x920.png"><link rel="apple-touch-startup-image" media="(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2)" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-startup-image-640x1096.png"><link rel="apple-touch-startup-image" media="(device-width: 375px) and (device-height: 667px) and (-webkit-device-pixel-ratio: 2)" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-startup-image-750x1294.png"><link rel="apple-touch-startup-image" media="(device-width: 414px) and (device-height: 736px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 3)" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-startup-image-1182x2208.png"><link rel="apple-touch-startup-image" media="(device-width: 414px) and (device-height: 736px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 3)" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-startup-image-1242x2148.png"><link rel="apple-touch-startup-image" media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 1)" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-startup-image-748x1024.png"><link rel="apple-touch-startup-image" media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 1)" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-startup-image-768x1004.png"><link rel="apple-touch-startup-image" media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 2)" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-startup-image-1496x2048.png"><link rel="apple-touch-startup-image" media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 2)" href="/favicon-db129761d00bde0ea7cb863f107bc247/apple-touch-startup-image-1536x2008.png"><link href="/vendor.ab5af2ab1b868ca00e947848e7e7fd3b.css" rel="stylesheet"><link href="/app.d578586bc301da60fa985eca5fbe10ed.css" rel="stylesheet"></head><body><div id="root" style="height: 100%"><div class="ie-warning" style="display: none"><div class="unifiAccountContainer"><div class="unifiAccount"><div class="unifiAccount__unifiLogo icon ubnt-icon--unms"></div><div class="unifiAccount__content"><div class="appInputGroup alignCenter"><div><p>The browser you are using is not supported. We recommend using Chrome or Firefox to get the best experience.</p></div></div></div></div></div></div></div><script type="text/javascript" src="/vendor.ff5877420439dfb8fd77.js"></script><script type="text/javascript" src="/app.fd3ce63f058efe7d1bfe.js"></script></body></html>
Which formats in a browser to:
<!doctype html>UNMS 0.13.0
The browser you are using is not supported. We recommend using Chrome or Firefox to get the best experience.
Ok. Now you are queriying the correct server BUT seems the wrong virtualhost.
I will say you have in the same server the UniFi Network Management and its bounded to default vhost.
Now try with the correct virtualhost. Example: librenms.yourdomain.tld.
Doh!
Should have spotted the UNMS straight away…
Right - time to do some research on vhost config.
Thanks
1 Like
Sorted. Thanks
I’ve not managed to get Apache to redirect to the right vhost. Tried editing the librenms.conf file in /etc/apache2/sites-available but https calls still redirecting to UNMS even when I tried forcing apache to listen on port 443. Just realised that the default-ssl.conf file probably needs deleting / editing…
Anyway, the api call is working fine using http :
curl -k -H "X-Auth-Token: $token" http://librenms.f4rn.org.uk/api/v0/devices/10.10.10.1/ports/sfp1/port_bits\?legend=yes\&from=$weekago\&to=$now\&width=$width\&height=$height --output weekly_traffic.png
so I’ve achieved what was needed